質問に出てきた Raty が気になったので、 Rails に統合する方法を調べてみた
これに続く:
概要
Raty という jQuery プラグインがある (wbotelhos/raty: :star2: jQuery Raty - A Star Rating Plugin)
レビュー機能によく見掛ける、星をつけたりする、アレ
一応、ザツに画像や JavaScript (以下 JS) を所定のディレクトリにコピーしてくる方法もある (Railsで星の評価を機能をつける - Qiita)
でも後々に、「なぜ npm とそのエコシステムがあるのか」「なぜ yarn があるのか」「なぜライブラリやソフトウェアにはバージョン番号が付けられているのか」といった深淵に触れることになるので、オススメはしない
そこで、初めから yarn を使った Raty のセットアップ方法を書いていく
前提
手順
JS ライブラリの追加
yarn add jquery yarn add raty-js
Note: npm パッケージとして配布されてるバージョンでは名前が raty-js になっている
JS の読み込み
jQuery 本体と、そのプラグインである raty を読み込む
// app/assets/javascripts/application.js //= require jquery //= require raty-js
CSS の読み込み
JS を読み込んだだけだと星マークが表示されないので、CSS も読み込む
/* app/assets/stylesheets/application.css */ /* *= require raty-js/lib/jquery.raty.css */
yarn add によって、ライブラリはプロジェクトディレクトリ直下の node_modules/ に追加されるので、そのディレクトリを起点にパスを記述してあげるとよい
使ってみる
公式リポジトリの説明通りにJS を記述すれば、以下のように星が表示されるはず
$(function() { $('.raty').raty({score: 4, starType: 'i'}) })

フォントではなく画像を表示させたい場合
画像のダウンロードと、アセットパス、アセットプリコンパイルの追加設定が必要になる
リポジトリの images ( https://github.com/wbotelhos/raty/tree/master/lib/images )から画像をダウンロードしてくる
# Rails プロジェクト ルートディレクトリの public に移動しファイルをダウンロード cd public wget https://github.com/wbotelhos/raty/raw/master/lib/images/\ {cancel-off,cancel-on,star-half,star-off,star-on}.png
アセットパスとアセットプリコンパイルの追加設定
# config/application.rb # アセットパス、プリコンパイル対象に含めて、 # Rails が関わらない部分でのファイルパス指定を有効化する module RailsRatyDemo class Application < Rails::Application # ... config.assets.paths << Rails.root.join('public') config.assets.precompile << %w( cancel-off.png cencel-on.png star-off.png star-on.png star-half.png) # ... end end
Raty 初期化時の追加設定
// Raty 初期化時に `/` を先頭に付与して画像ファイル名を指定する // 相対パス指定ではなくルートディレクトリから探させる { cancelOff: '/cancel-off.png', cancelOn: '/cancel-on.png' starHalf: '/star-half.png', starOff: '/star-off.png', starOn: '/star-on.png' }
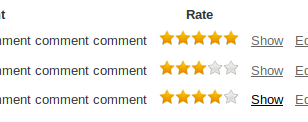
画像での星表示に変わった

Links
- Ruby on Rails 5.1 Release Notes # Yarn Support — Ruby on Rails Guides
- Ruby on Rails 5.1 Release Notes # jQuery no longer a default dependency — Ruby on Rails Guides
- Yarn - FAST, RELIABLE, AND SECURE DEPENDENCY MANAGEMENT.
- wbotelhos/raty: :star2: jQuery Raty - A Star Rating Plugin - GitHub
- raty-js - npm
- jQuery Raty - A Star Rating Plugin
- Simple css import from node_modules · Issue #349 · rails/webpacker