「【Railsアプリ開発講座】Trello風ToDoタスク管理アプリを作成しよう!」に参加した
カリキュラムに沿って完成させて、その次の日に機能追加した話
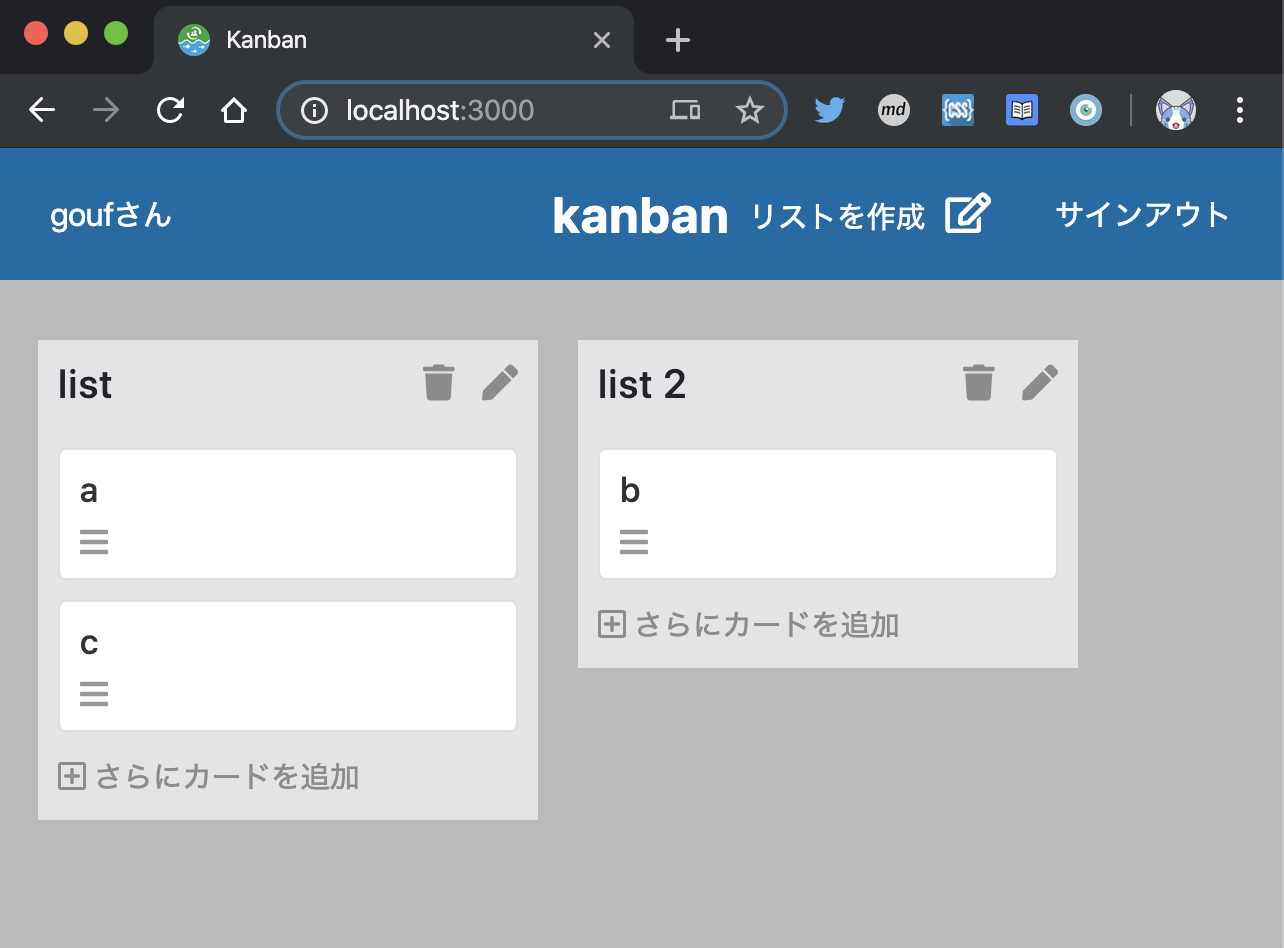
完成したもの
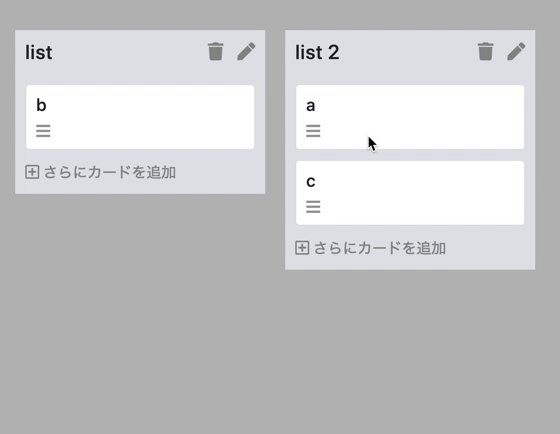
こういう見た目のアプリになった

アプリの動作 (リストとカード)
最後までカリキュラムに沿って; リストを増やしてその子としてカードを登録していく機能までは実装した
カードを移動する操作は
- カードをクリックして 詳細ページに移動
- リストの所属を
<select/>で指定して submit
というページ移動式の実装方法だった
この部分で、どんな実装をするのか 勝手に思い込んでいたことがあって、「Drag & Drop でカードをリスト間で移動できる」機能にすると思ってた
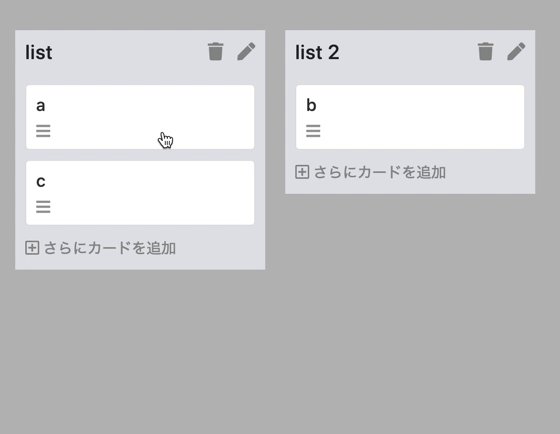
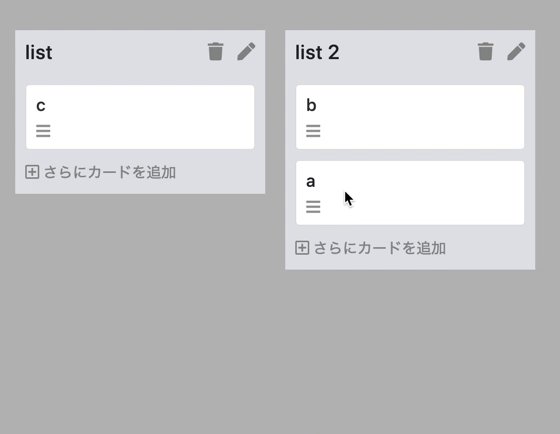
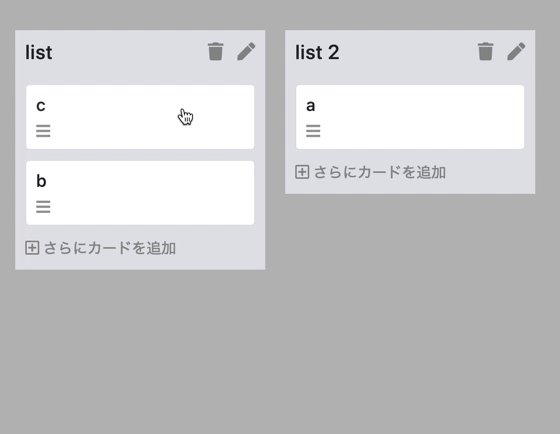
完成品の改変
そこで実際に思った通りのものを実装することにした
動作イメージは、つぎの GIF 画像のようになった

コードの公開について
カリキュラムの内容は有償なのでコードは公開していいのか 判断がつかない... ので、ぜんぶは公開しない
追加で実装した部分はカリキュラムの内容に関わらない公開情報なので調べれば実装できる
Drag & Drop API
今回の追加実装では HTML ドラッグ&ドロップ API を利用した
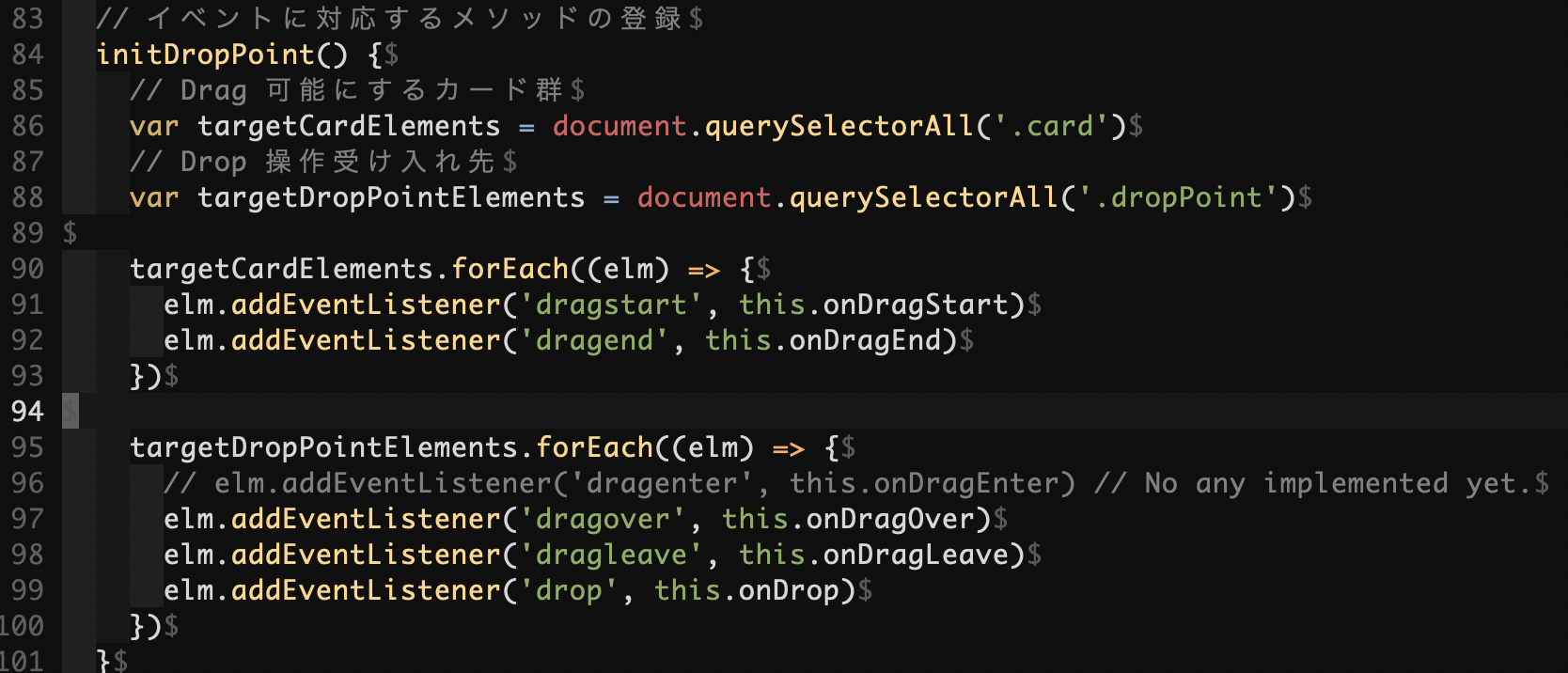
Drag & Drop API が用意してくれているイベントに合わせて、次の動作を書いた
- Drag が開始されたらDrop を受けるための要素を表示
- Drop する場所の上に要素が来たら クラスの付与を切り替えて CSS スタイルの変更
- Drop された (or キャンセル) ときに Drop を受けるための要素を非表示に切り替え
- Drag & Drop されたら移動先に要素を append して、移動元の要素は削除する
Drag & Drop の動作を実現するために必要なイベントは意外と多かった

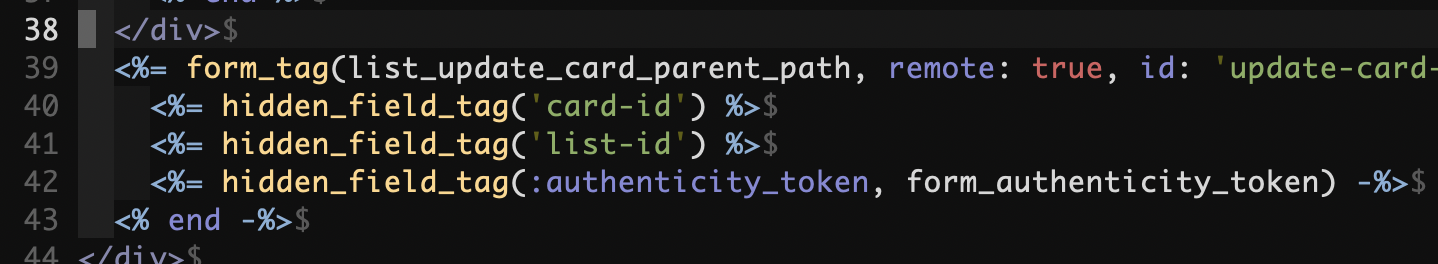
<form/> の追加
JS 側の実装に合わせて <form/> も用意して、Rails 側でもカードの移動を適用できるようにした

Drag & Drop のイベントに合わせて、<form/> の <input/> 要素の値を変更して submit している
Links
- 【Railsアプリ開発講座】Trello風ToDoタスク管理アプリを作成しよう! - connpass
- Trello風ToDoタスク管理アプリを作成しよう!【Rails】 | Techpit(テックピット)
- plataformatec/devise: Flexible authentication solution for Rails with Warden. - GitHub
- Sass: Syntactically Awesome Style Sheets
- css - Trigger :hover selector when dragging - Stack Overflow
- javascript - Drop event not firing in chrome - Stack Overflow
- javascript - What is the non-jQuery equivalent of '$(document).ready()'? - Stack Overflow
- Rails 4. How to add authenticity_token to forms rendered via partial? - Stack Overflow
- HTML5 Drag and Drop
- turbolinksチートシート # ロードイベントをとる - Qiita