まとめ
「ShouldBee を使ってみようよ!」
機能・特徴とか
- Windows(IE, Chrome, Firefox), Linux(phantomjs) 対応
- 動作する部分はWeb サービスとして隠蔽されているので、やることはテスト仕様を記述するだけ
- Markdown 形式で書ける(コードブロック部分のみテストとして解釈される)
- CLI ツールもある(この場合 Markdown 形式のレポートが生成される)
BDD as a Service
BDD(Behavior-Driven Development) フレームワーク Behat のような感覚で記述していくと、実際に動くテストを走らせることができるサービス
たとえば、Behat の場合:
Feature: Listing command
In order to change the structure of the folder I am currently in
As a UNIX user
I need to be able see the currently available files and folders there
Scenario: Listing two files in a directory
Given I am in a directory "test"
And I have a file named "foo"
And I have a file named "bar"
When I run "ls"
Then I should get:
"""
bar
foo
"""
「テストシナリオを記述して、これをもとにテスト実行のためのコードを記述、テスト実施」といった流れになる(スクリーンショットの自動作成コードを追記したり ほかにも...)
ShouldBee の場合:
ShouldBee が仕組みを作ってくれているので、「動く仕様書」が書けるようになる
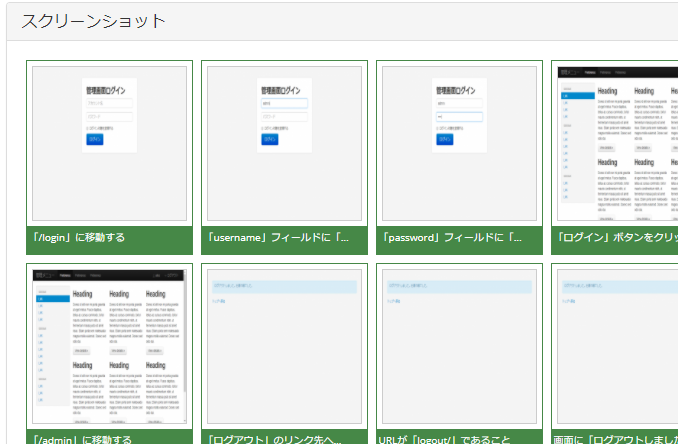
他の CI サービスのように手順を逐次報告してくれて、スクリーンショットの作成もステップごとに実行してくれる