詳しくは https://buildpacks.io/ 参照のこと
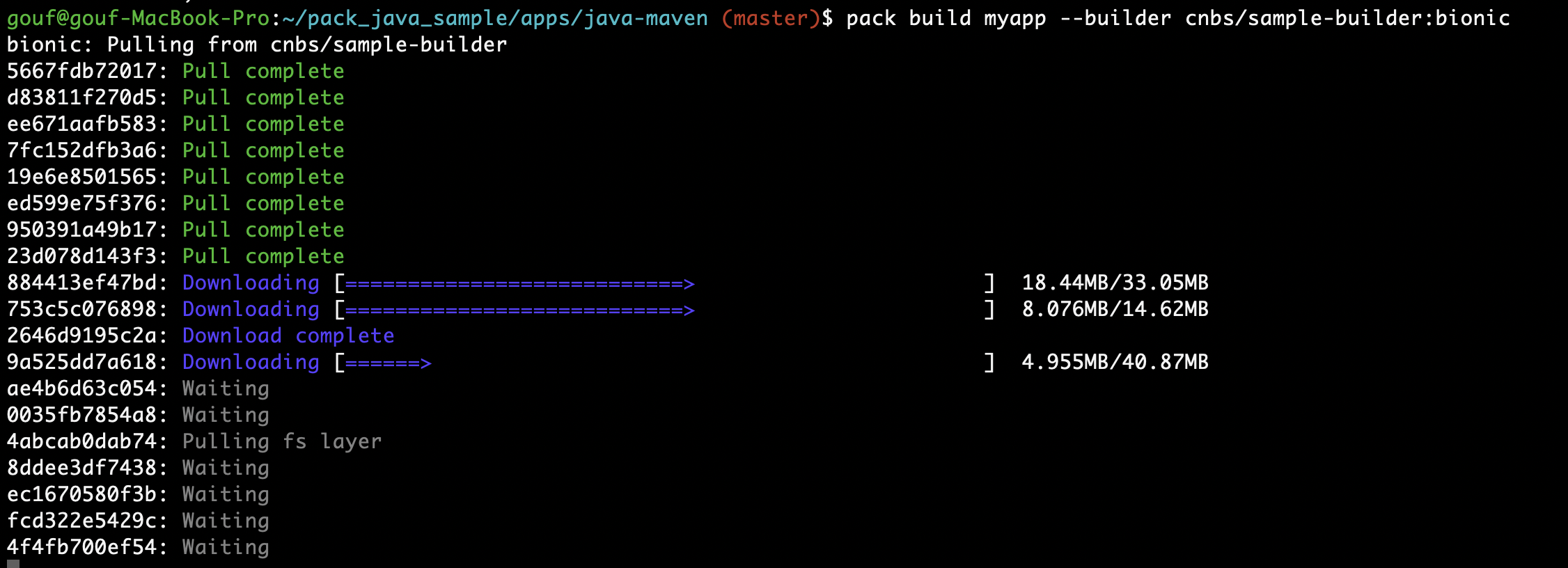
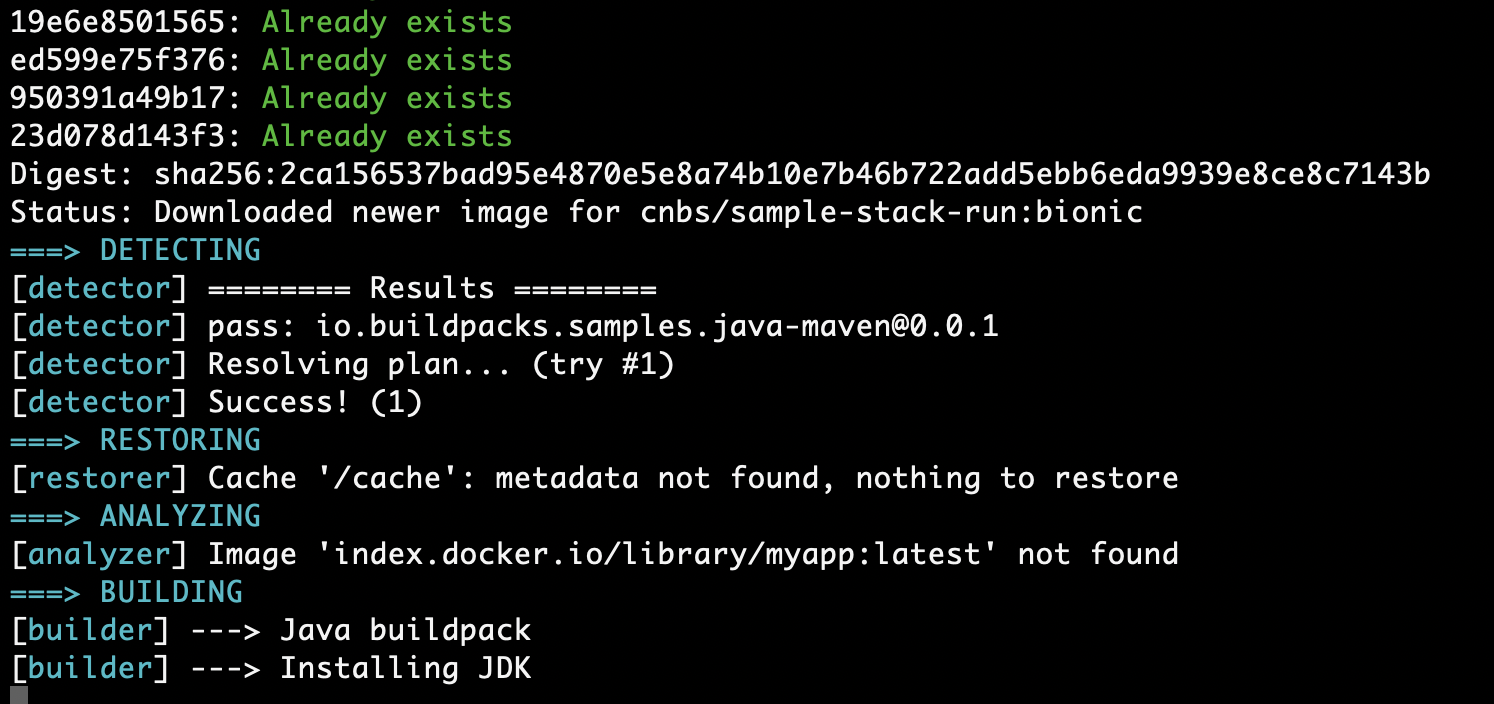
Docker イメージが降ってきて

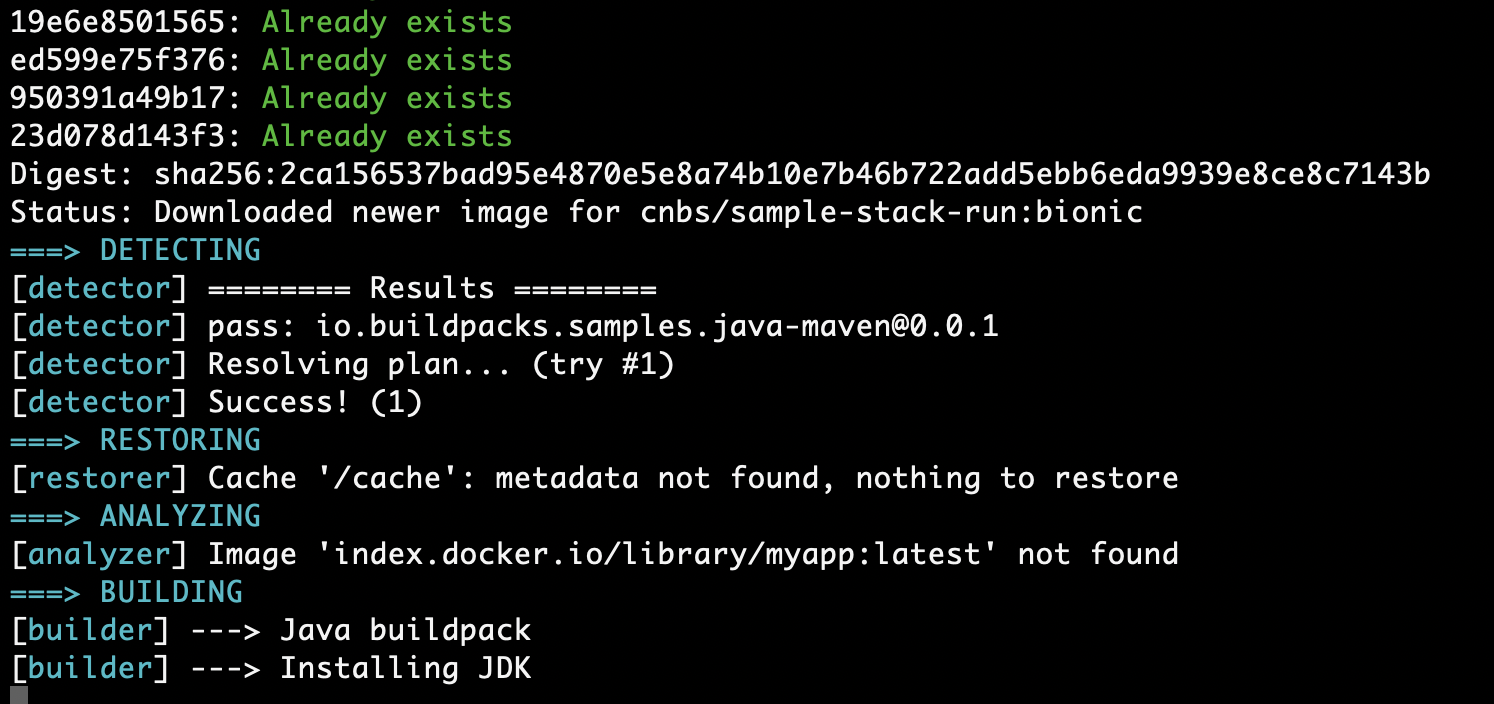
よしなに選定された環境が構築されて

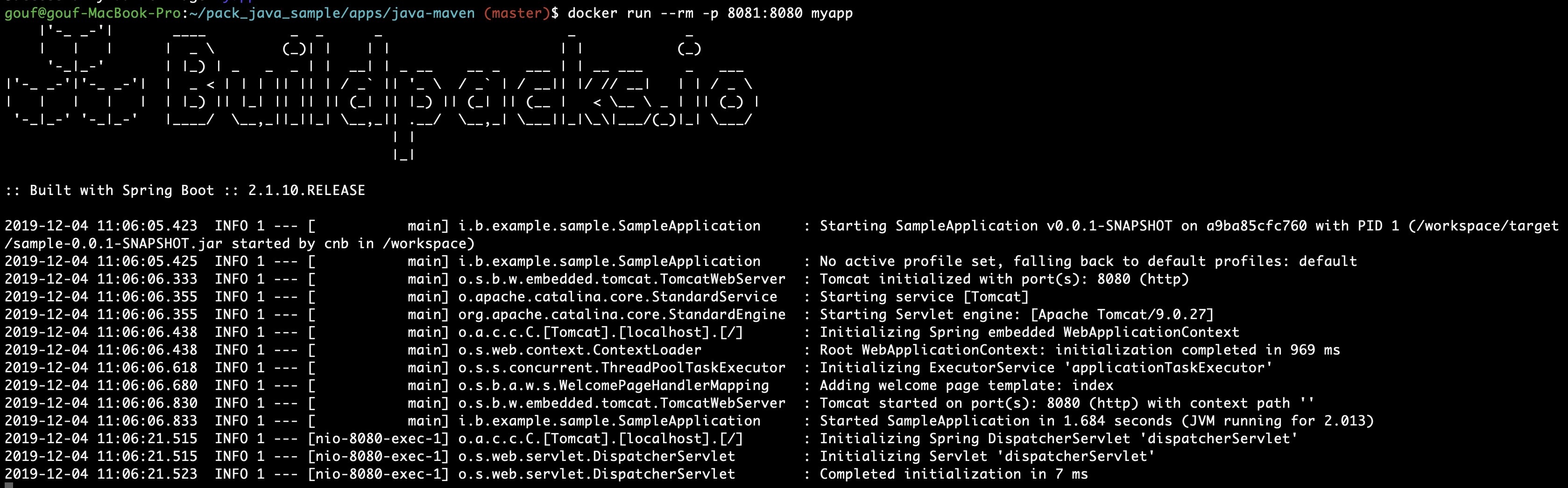
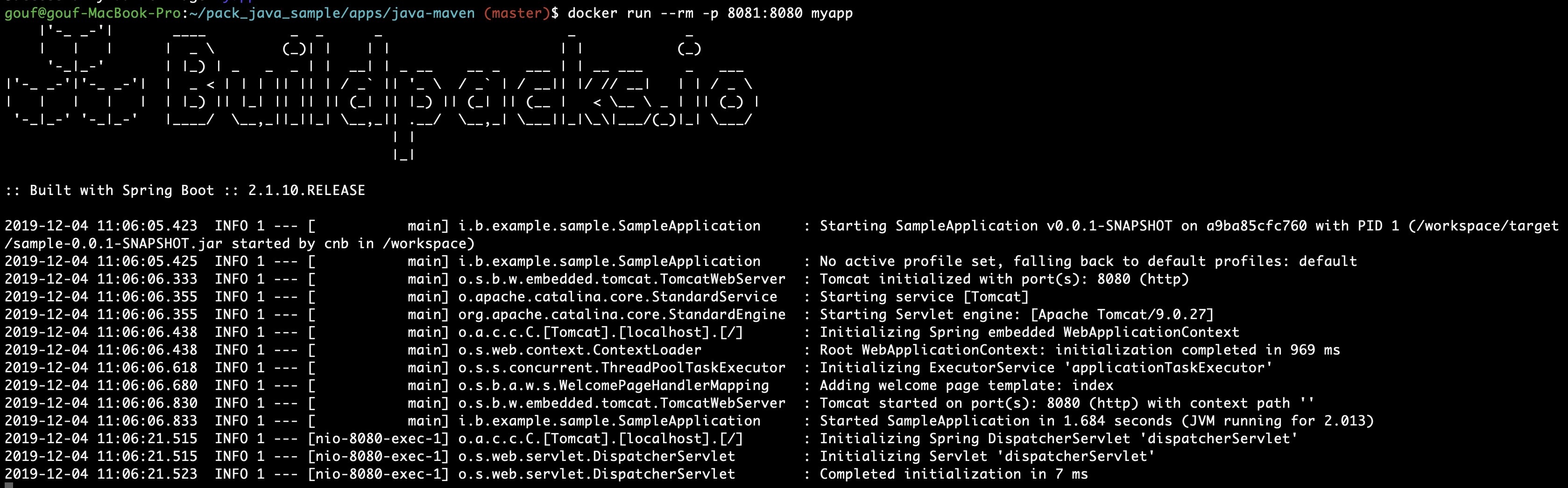
Java の Web アプリが立ち上がる

この間 Dockerfile を編集する作業が登場しない...!!
まるで Heroku の Buildpack みたい!!
詳しくは https://buildpacks.io/ 参照のこと
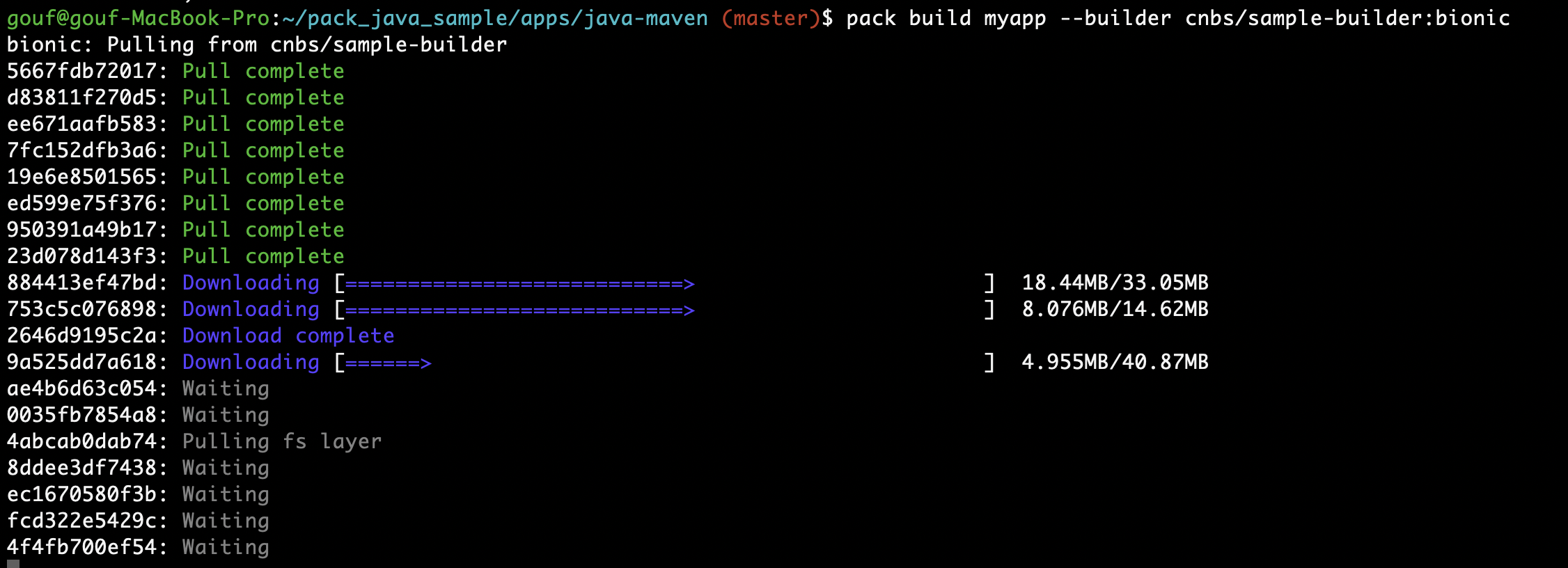
Docker イメージが降ってきて

よしなに選定された環境が構築されて

Java の Web アプリが立ち上がる

この間 Dockerfile を編集する作業が登場しない...!!
まるで Heroku の Buildpack みたい!!
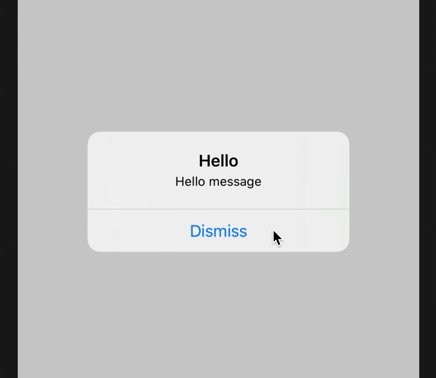
「うごいた! すごい!」という話
内容は「Your First iOS and SwiftUI App」 コース動画の「SwiftUI State」と同じ
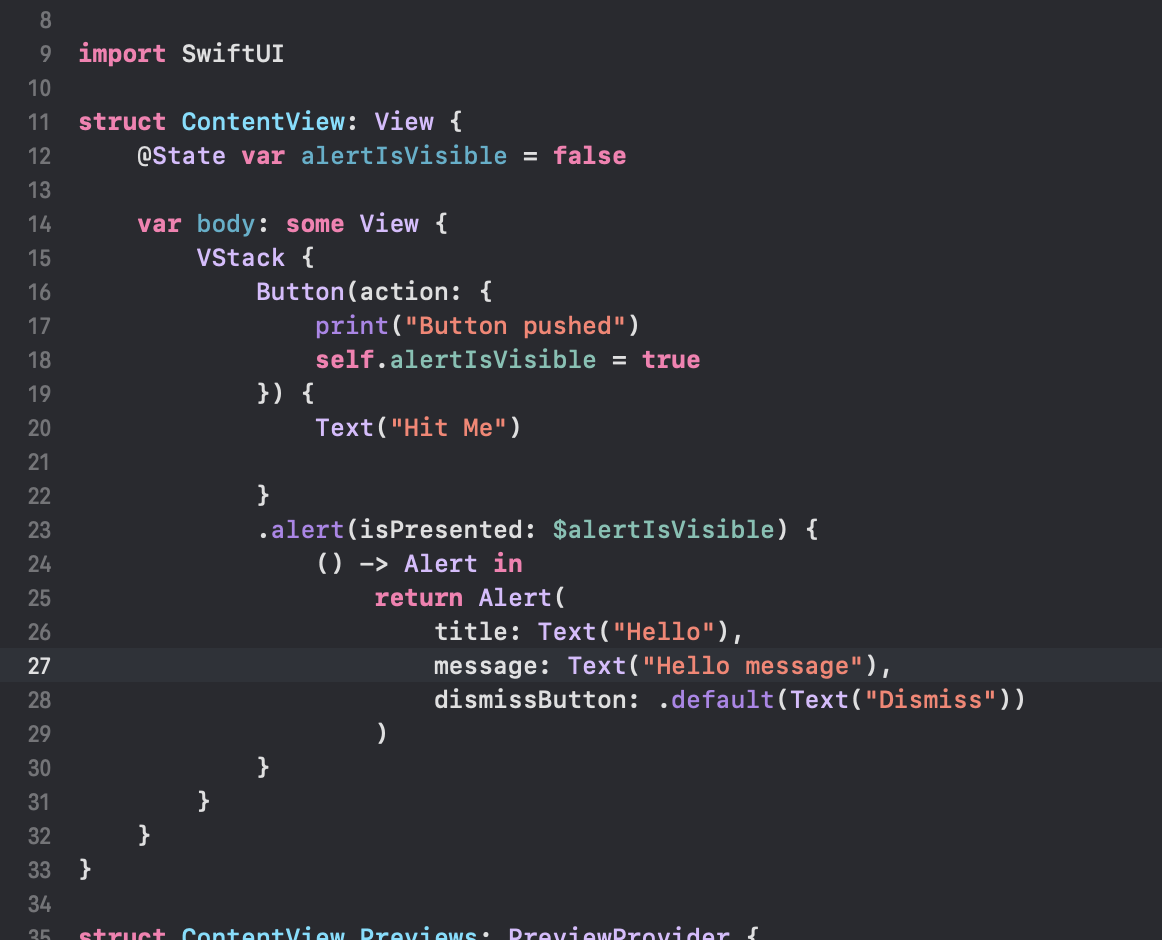
リポジトリを作って gouf/Bullseye のコミット を残した


回答コードを載せるので、未挑戦の場合は先に 翌営業日 - その1 を参照のこと
レベルアップ問題集にある問題については、ユーザー同士で解答を教え合ったり、コードを公開したり、授業や研修で使用することは何の問題もありません。是非、ご活用ください
上のような定義で、与えられた「月, 日, 曜日」をもとに翌営業日を求めるというもの
(カレンダー関係の設問なので、「どの月が 30日/31日終わりか」の暗黙の前提がある)
コードは Gist 上に保存した
の3つを書いた
問題の定義上、曜日が2順することはなさそうなので;
もう少し考えれば「金曜日なら3日後」「土曜日なら2日後」「それ以外は1日進める」といった条件に気付いて、より簡単な定義にできるかもしれない
より簡潔な書き方に挑戦してみて欲しい
モクモク会でも同様のコードを書いた
今回はコードの公開が目的
教材の部分と絡んだコードにならないよう、Rails から分離した
See the Pen Drag & Drop API Demo by Gou Furuya (@gouf) on CodePen.
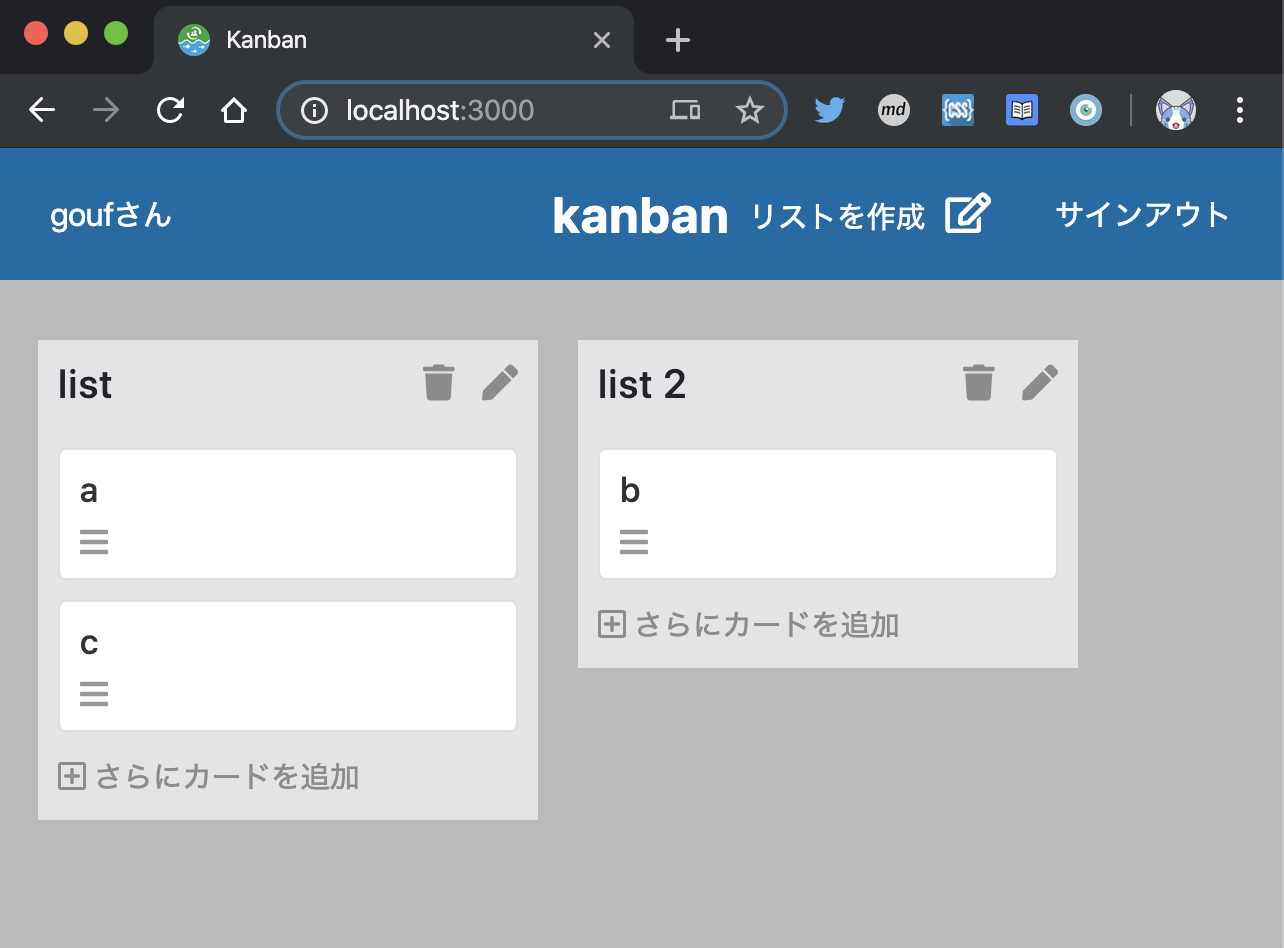
「【Railsアプリ開発講座】Trello風ToDoタスク管理アプリを作成しよう!」に参加した
カリキュラムに沿って完成させて、その次の日に機能追加した話
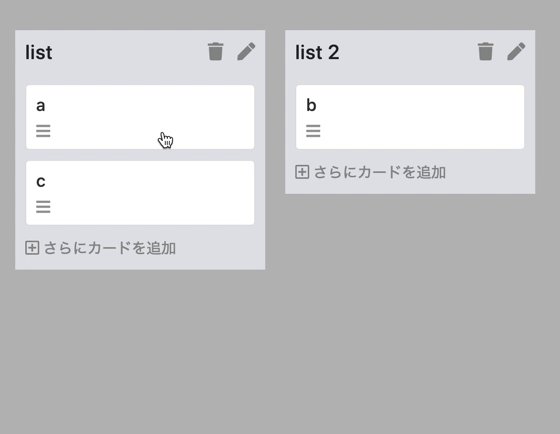
こういう見た目のアプリになった

最後までカリキュラムに沿って; リストを増やしてその子としてカードを登録していく機能までは実装した
カードを移動する操作は
<select/> で指定して submitというページ移動式の実装方法だった
この部分で、どんな実装をするのか 勝手に思い込んでいたことがあって、「Drag & Drop でカードをリスト間で移動できる」機能にすると思ってた
そこで実際に思った通りのものを実装することにした
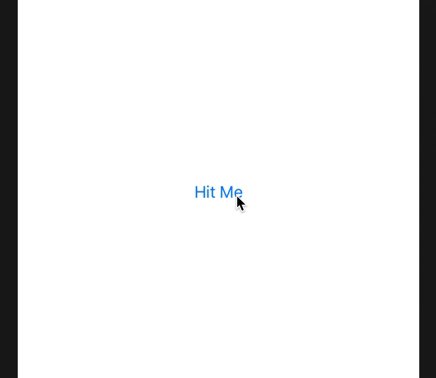
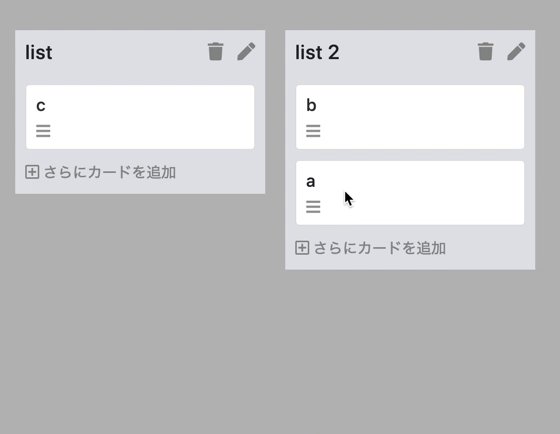
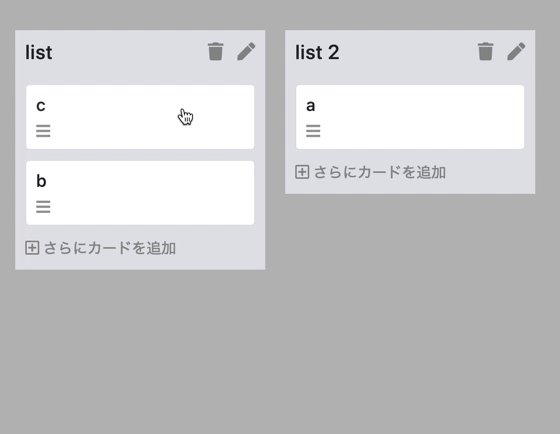
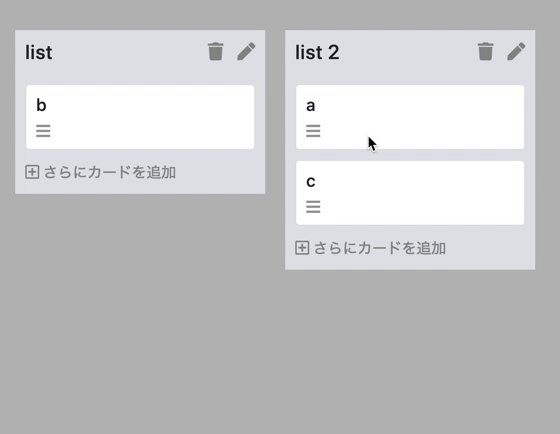
動作イメージは、つぎの GIF 画像のようになった

カリキュラムの内容は有償なのでコードは公開していいのか 判断がつかない... ので、ぜんぶは公開しない
追加で実装した部分はカリキュラムの内容に関わらない公開情報なので調べれば実装できる
今回の追加実装では HTML ドラッグ&ドロップ API を利用した
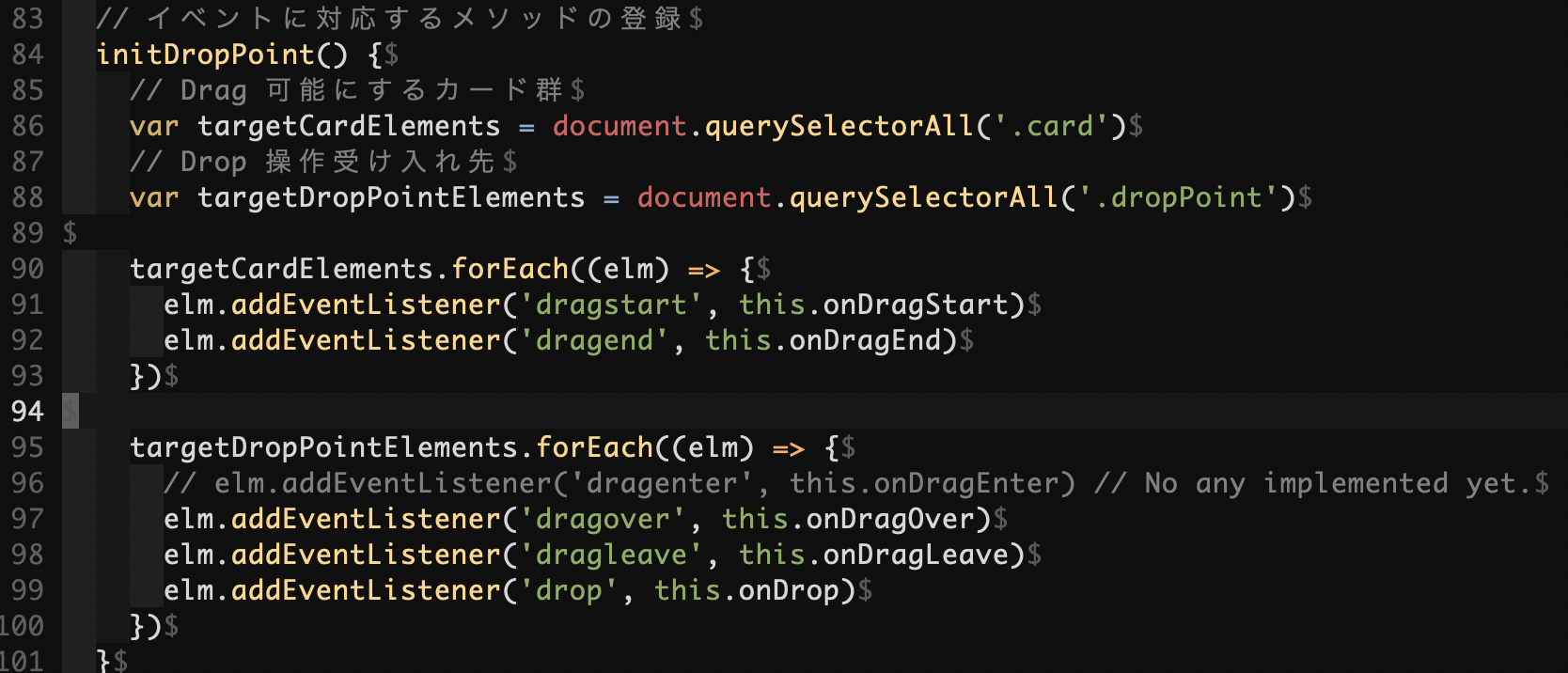
Drag & Drop API が用意してくれているイベントに合わせて、次の動作を書いた
Drag & Drop の動作を実現するために必要なイベントは意外と多かった

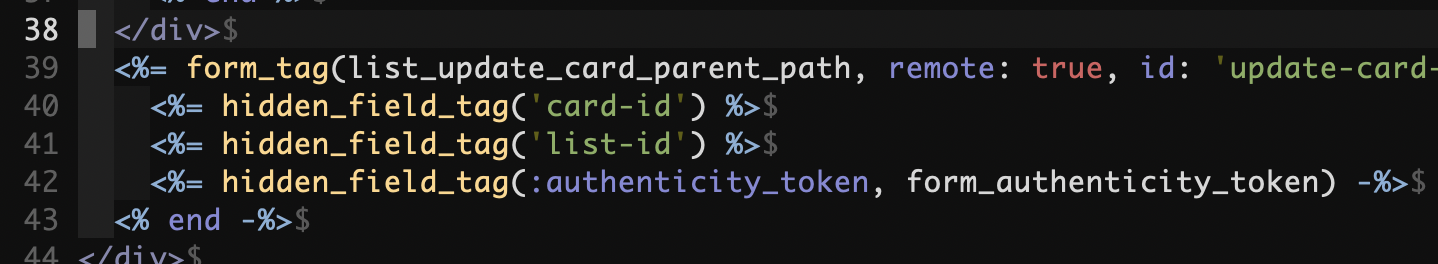
<form/> の追加JS 側の実装に合わせて <form/> も用意して、Rails 側でもカードの移動を適用できるようにした

Drag & Drop のイベントに合わせて、<form/> の <input/> 要素の値を変更して submit している
A. brew search [command name]-completion で補完用定義を探してみる → インストールする
(brew 経由じゃなくても公開されているので 探せば見つかるかもしれない)
たとえば brew install vagrant から vagrant コマンドを使えるようにしたら保管機能がないか探してみる:
brew search vagrant-completion # ==> Formulae # vagrant-completion
有るみたいなのでインストールする:
brew install vagrant-completion
インストール後、ターミナルを再起動させると「vagrant box... なんだっけ?」というときに補完が効いて add, list, outdated など必要なコマンドが指定しやすくなる