A. position: sticky; を設定する
thead tr th { position: sticky; top: 47px; /* 調整が必要な場合、数値を指定する (通常は 0 で OK) */ }
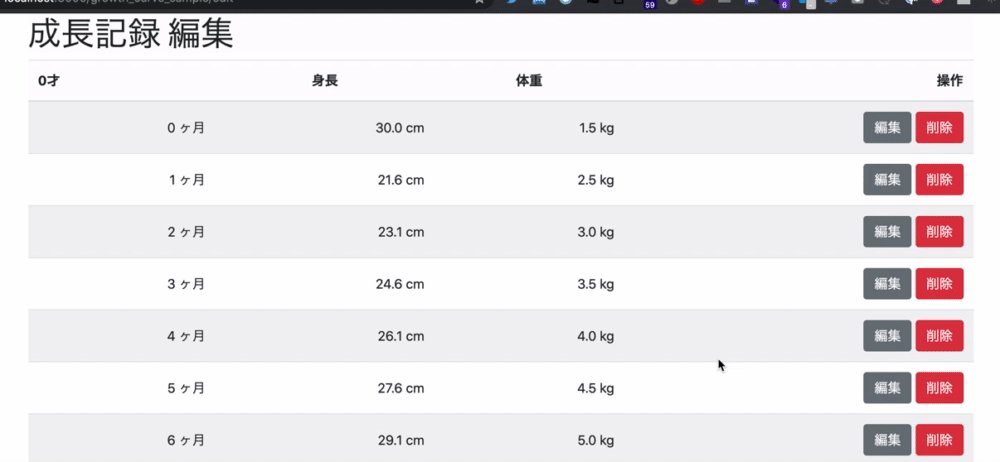
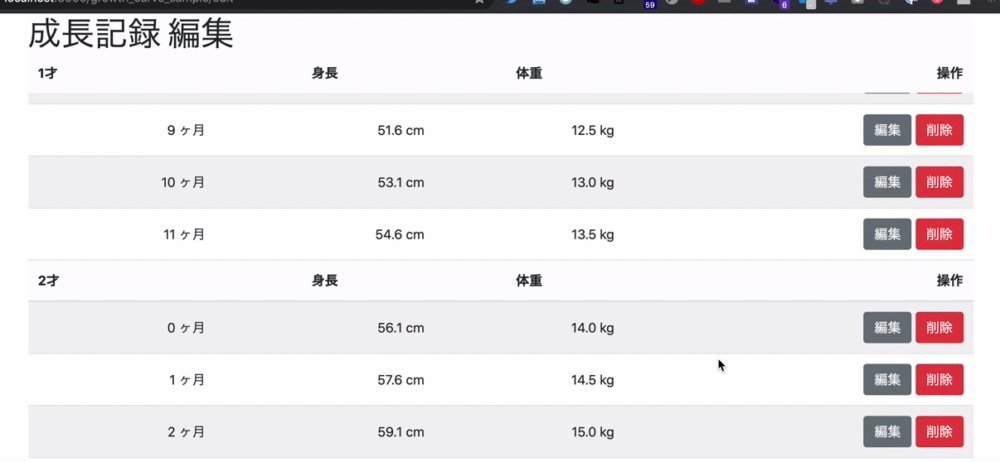
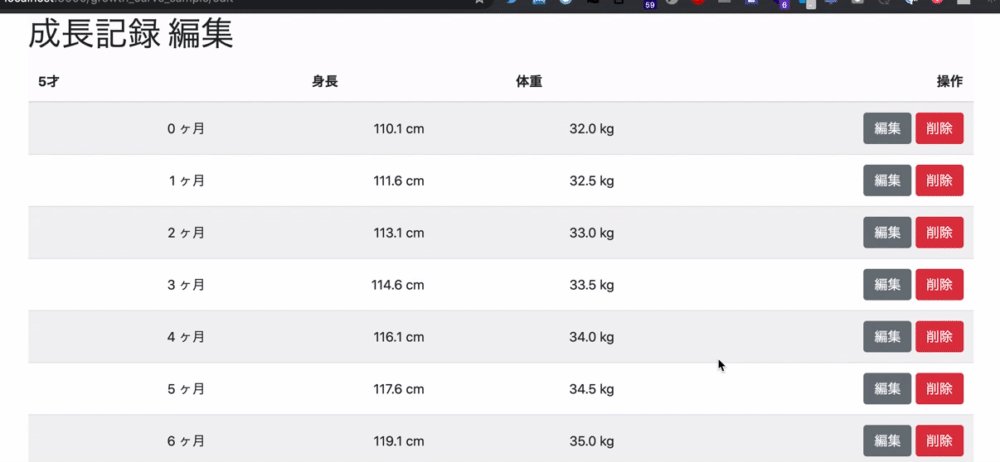
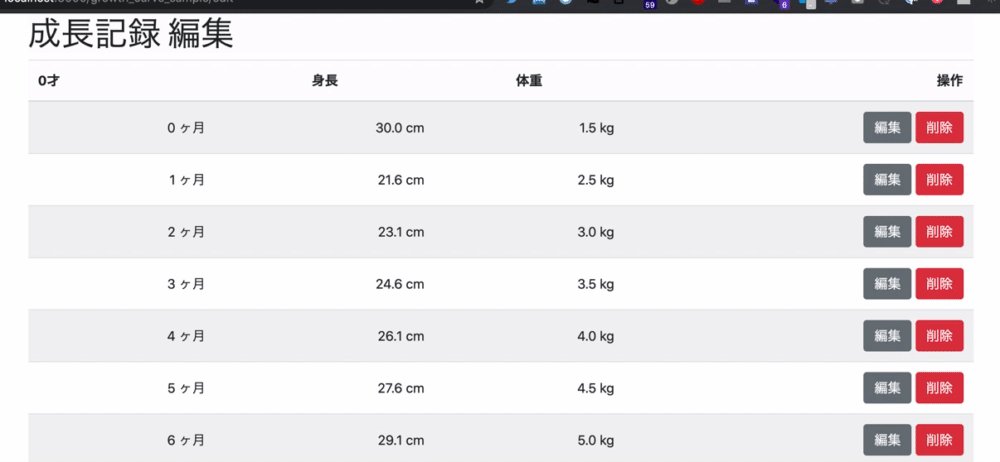
0才 → 1才 → 2才... とスクロールに応じて表示が切り替わっている様子:
これは次の Pull Request : 「成長記録編集・削除ページの追加 by gouf · Pull Request #42 · msm0046/growth_curve_sample」の コミット内容 に含まれている