A. 次のコードで確認できる
require 'active_support' require 'active_support/core_ext' Date.new(2021, 4, 1).end_of_month.advance(days: 45).to_s # => "2021-06-14"
irb や pry で打ち込むと、すぐに確認できる
支払いサイトの計算が簡単になった!!
A. 次のコードで確認できる
require 'active_support' require 'active_support/core_ext' Date.new(2021, 4, 1).end_of_month.advance(days: 45).to_s # => "2021-06-14"
irb や pry で打ち込むと、すぐに確認できる
支払いサイトの計算が簡単になった!!
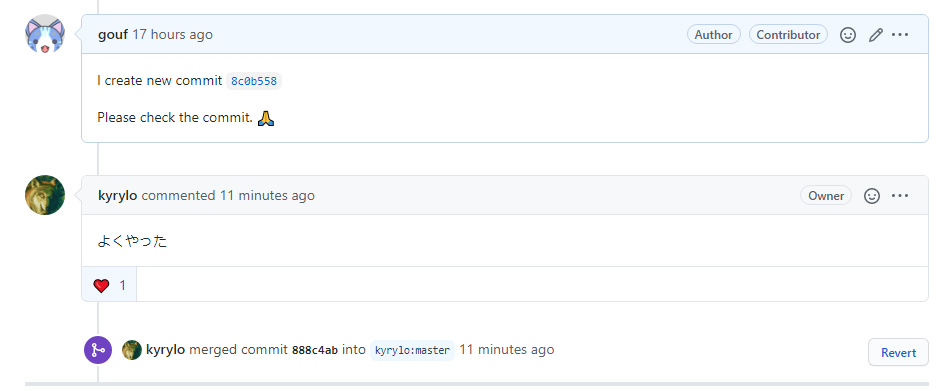
OSS 活動の話

ほめられた!
pry セッション内で、pry-theme install ocean みたいにコマンドを唱えるとエラーが発生するのに気付いて、修正した (詳細はリンク先)
[1] pry(main)> pry-theme install ocean Installing "ocean" from Pry Theme Collection... NoMethodError: undefined method `windows?' for #<PryTheme::Command::PryTheme:0x00007fc334a04188> from /Users/my_user_name/.anyenv/envs/rbenv/versions/2.6.6/lib/ruby/gems/2.6.0/gems/pry-theme-1.3.0/lib/pry-theme/commands.rb:230:in `json_body'
A. position: sticky; を設定する
thead tr th { position: sticky; top: 47px; /* 調整が必要な場合、数値を指定する (通常は 0 で OK) */ }
0才 → 1才 → 2才... とスクロールに応じて表示が切り替わっている様子:
これは次の Pull Request : 「成長記録編集・削除ページの追加 by gouf · Pull Request #42 · msm0046/growth_curve_sample」の コミット内容 に含まれている
3ケタの数字から見つかる カプレカ数 は「495」が唯一らしい
与えられた数値に対して「カプレカ操作」を実行し、値がおなじになるものの数を探してみた
ループ処理でゴリ押し
def kaprekar_manipulate(n) # 桁数を昇順・降順に並べ替える max = n.to_s .chars .map(&:to_i) .sort .reverse .map(&:to_s) .join .to_i min = n.to_s .chars .map(&:to_i) .sort .map(&:to_s) .join .to_i # for debug # pp max # pp min max - min end # n = 495 # p is_kaprekar_number = # kaprekar_manipulate(n).eql?(n) # => true ret = (100..999).map do |n| kaprekar_manipulate(n).eql?(n) end.filter { |bool| bool } .size p ret # => 1
カプレカ操作を繰り返すことで、プログラムは無限ループに陥るか、カプレカ数を発見できるか分岐するらしい
A. つぎのコードスニペットを開発者コンソール上で実行する
// 地域絞り込み Array.from(document.querySelectorAll('.card-info__text.ng-binding')) .filter(x => { return !x.innerHTML.match(/.+万.+/) }) /* 年収レンジの表示以外を収集 */ .filter(x => { return x.innerHTML.match(/^.*(すごく遠い県|すごく遠い市|すごく遠い区|プロジェクトごとに場所が違う|クライアント先の都合で場所が変わる|etc...).*$/gm) }) .forEach(x => { x.parentNode.parentNode.parentNode.querySelectorAll('.cardBtn.cardBtn--white')[0].click() }) // 仕事名で絞り込み Array.from(document.querySelectorAll('.card__name.card__name--small')) .filter(x => { return !x.innerHTML.match(/^.*(やりたいジョブタイトル・キーワード|WEBアプリ|Webエンジニア|WEBエンジニア|バックエンド|リモート|サーバ).*$/gm) }) .forEach(x => { x.parentNode.parentNode.parentNode.querySelectorAll('.cardBtn.cardBtn--white')[0].click() } )
Web ページ上では求人情報一覧 (おすすめ求人) の各項目に「非表示にする」ボタンが用意されている
.filter() の条件設定は ! で否定マッチにするか否かで ホワイトリスト・ブラックリストの切り替えができる